How to add a transparent diagonal cut to an image in Elementor
Adding a diagonal cut to an image is not standard in Elementor but can be done very easily with a simple line of CSS. This CSS code will also make the image transparent on the part thats cut off the image. The code below can be edited to suit your website. This simple trick can be used to add a diagonal cut to an image with text on the right or left hand side of the image.

First add a section to your page, with 2 columns. Then go ahead and add an image to the left or right side. For this tutorial we will add to the left and text to the right.
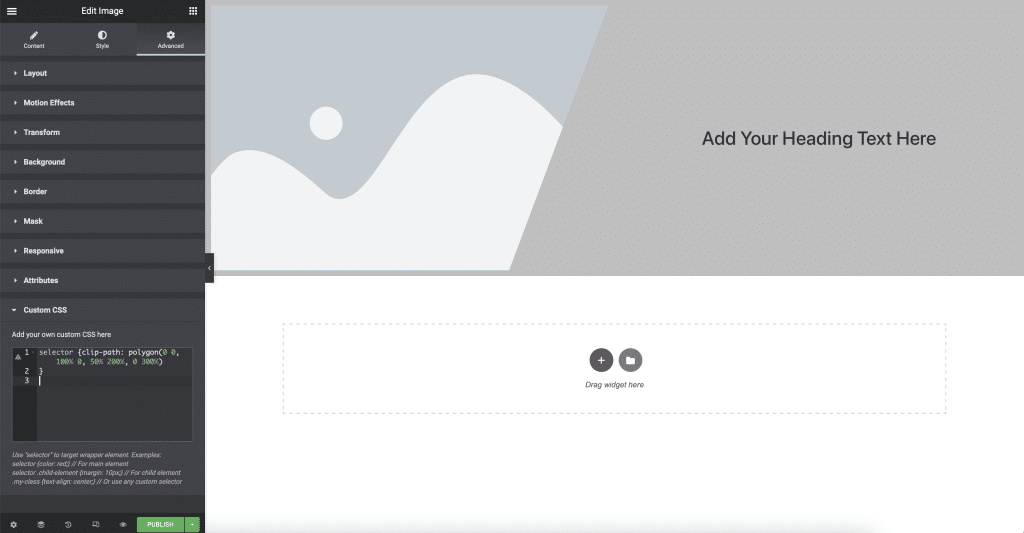
Then click on the image, go into advanced settings, custom css and add the following below below:
selector {clip-path: polygon(0 0, 100% 0, 50% 200%, 0 300%)
}
This code can be edited to change the angle of the diagonal cut, just simply play around the percentages to get it how you require
Thats it. The selector part of this code is also added so the css only targets this element.
If you like this tutorial, please leave a comment.
Our Blogs
- Our hosting package compared to doing it your self
- Elevating Celebrations: Introducing Creations by Cloud Nine
- Why You Should Hire a Web Designer and Not DIY Your Website
- How to add a transparent diagonal cut to an image in Elementor
- Hire A Web Designer
- Sell Antiques
- Hollywood Inflatables
- Hire Event Services in England & Wales
- Hire A Dancefloor for your Party or Wedding